Wie kann ich die Schriftdarstellung in Google Chrome verbessern?
 .
.
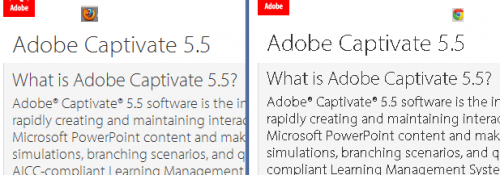
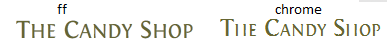
Auf der linken Seite ist Firefox 4, auf der rechten Seite ist Chrome 12. Gibt es eine Möglichkeit, Chrome hübschere Schriftarten zu rendern?
Das obige Bild wurde unter Windows XP aufgenommen. Unten ist ein weiteres Beispiel von windows 7.

19 answers
ClearType-Einstellungen überprüfen - Der Chrome-Screenshot sieht so aus, als würde er gezwungen, nicht Anti-Aliasing zu rendern. Das tötet fast jede Webschriftart, da sie keine monochromen Hinweise hat (unter anderem aus Größengründen). Früher wurde dies als "IE rendert Text besser" gemeldet, da es Ihre ClearType-Einstellungen auf Betriebssystemebene ignoriert und standardmäßig aktiviert.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-06-08 19:39:28
All diese Antworten sind falsch! Dies ist ein großer Fehler in Google Chrome, siehe den offiziellen Fehlerbericht / Thread mit vielen Screenshots hier: Offizieller Fehlerbericht zum Chrome-Code
Derzeit besteht die beste Problemumgehung darin, Ihrem Element/Ihrer Überschrift einfach diese einfache Regel zu geben:
-webkit-text-stroke: 1px
Zusatz von Dr John:
Ich habe einen Vorschlag gefunden, dass html { -webkit-text-stroke: 0.25px} auch funktionieren würde - habe es gefunden hier
https://groups.google.com/forum/?fromgroups#!Thema/mathjax-Benutzer/dV_TmJ1QMO4
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2013-08-19 15:23:09
Chrome liest Ihre ClearType-Einstellung, die unter Windows XP standardmäßig ausgeschaltet ist.
Um das Problem zu beheben, schließen Sie zuerst den Chrome-Browser.
Klicken Sie nun mit der rechten Maustaste auf eine beliebige Stelle auf dem Desktop und wählen Sie "Eigenschaften" aus dem Dropdown-Menü.
Klicken Sie oben im neuen Fenster auf die Registerkarte "Darstellung".
Und klicken Sie auf die Schaltfläche "Effekte".
Die zweite Option unten sollte lauten: "Verwenden Sie Folgendes methode zum Glätten von Kanten von Bildschirmschriftarten."
Wählen Sie die Option" ClearType".
Klicken Sie auf Übernehmen und öffnen Sie Ihren Chrome-Browser erneut.
Ab sofort rendert Chrome Ihre Schriftarten schön anti-Aliasing für diesen glatten Effekt.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-06-26 14:45:45
Platzieren Sie die SVG-Datei höher in der CSS-Regel font-face, entweder 1. oder 2. zum Beispiel:
@font-face {
font-family: 'gothbook';
src: url('fonts/gothamrnd-book-webfont.eot');
src: url('fonts/gothamrnd-book-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/gothamrnd-book-webfont.svg#GothamRoundedBookRegular') format('svg'),
url('fonts/gothamrnd-book-webfont.woff') format('woff'),
url('fonts/gothamrnd-book-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Statt
@font-face {
font-family: 'gothbook';
src: url('fonts/gothamrnd-book-webfont.eot');
src: url('fonts/gothamrnd-book-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/gothamrnd-book-webfont.woff') format('woff'),
url('fonts/gothamrnd-book-webfont.ttf') format('truetype'),
url('fonts/gothamrnd-book-webfont.svg#GothamRoundedBookRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Beispiele für diesen Fix sind hier zu sehen:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-11-04 04:30:24
Haben Sie GPU-Beschleunigung in Google Chrome aktiviert? Geben Sie about:flags ein und suchen Sie nach GPU Accelerated Canvas 2D, Deaktivieren Sie es, wenn aktiviert. Schriftarten auf einigen Websites erscheinen wirklich gezackt, wenn ich mit aktivierter Beschleunigung durchsucht habe.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2011-07-12 06:23:57
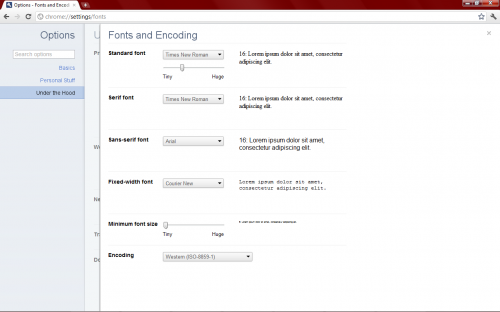
Klicken Sie in Google Chrome auf den Schlüssel > Optionen > Unter der Haube > [neben Webinhalt] Klicken Sie auf Schriftarten anpassen.
Ändern Sie Ihre Einstellungen so, dass Ihre Seite genau wie meine aussieht
Klicken Sie dann auf das x und prüfen Sie, ob Ihr Problem behoben ist.
Wenn dies es nicht behebt, könnte es noch eine Sache geben... aber ich warte, bis du es versuchst.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2011-07-12 18:56:21
Chrome rendert Web Fonts im Moment nicht gut. Es gibt mehrere Fehler Ihre issue-tracker für diese. Bitte Stern alle relevant für Sie sie ihnen mehr Aufmerksamkeit zu geben.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-07-19 13:09:58
Ich hatte genau das gleiche Problem beim Rendern von Webfonts von http://www.google.com/webfonts in Chrome. Ich habe alle Vorschläge dazu und einige andere Websites ausprobiert und keine davon hat funktioniert.
Schließlich begann ich, die CSS-Eigenschaften des betroffenen Textes zu überprüfen, es stellte sich heraus, dass die tatsächliche Schriftfarbe das Problem verursachte. Ein Titel mit color:#454545 würde schlecht gerendert, aber derselbe Titel mit folgendem: color:#333 funktionierte einwandfrei. Gott sei Dank für User Agent spezifischen Stil blätter!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-07-25 00:27:30
In Windows XP habe ich gerade die Anti-Alias-Option von "Standard" in "Typ löschen" in
Anzeige → Eigenschaften → Aussehen → VisualEffects.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-11-24 10:32:54
Chrome nimmt den System-ClearType-Wert für Schriftarten an. Besser aussehen in Windows 7 erklärt das. Auf einem Mac ist Anti-Aliasing für alle Schriftarten über Größe 8 aktiviert, nehme ich an. Versuchen Sie einzuschalten oder ändern Sie den ClearType Ihres Windows-Computers
Update: Scheint, als würde Chrome 22 und höher die Systemeinstellungen für clearType
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2013-04-28 16:21:06
Ich hatte dieses Problem in Windows XP SP3 so stark, dass Chrome in jeder Hinsicht unbrauchbar wurde. Ich bemerkte, dass ich Clear Type Tuning in der Systemsteuerung installiert hatte und versuchte, "Schriftglättung aktivieren" auf der Registerkarte Erweitert zu deaktivieren. Nach dem Neustart von Chrome. es war in Ordnung, auch nach dem Einschalten Schriftglättung wieder auf. Ich habe beschlossen, das Kontrollkästchen "Alle Einstellungen auf Standardeinstellungen für neue Benutzer und Systeme anwenden"zu aktivieren.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2014-04-25 15:46:45
Für mich war es nicht die ClearType-Einstellung in Windows 10.1 x64, sondern eine Einstellung in meinem Chrome-Browser namens DirectWrite.
- Geben Sie in Ihrer Adressleiste in Chrome Folgendes ein:
chrome://flags/#directwrite - Und aktivieren Sie DirectWrite, der Titel dieser Einstellungen sagt Deaktivieren Sie DirectWrite und stellen Sie sicher, dass die Schaltfläche darunter das Wort anzeigt: Aktivieren
Das hat das Problem für mich behoben.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2016-03-10 19:10:24
Gehen Sie in Windows 10 zu
" Systemsteuerung -> System und Sicherheit -> System -
Klicken Sie dann auf
- > Erweitert - > Leistung -> Einstellungen -
Und wählen Sie "Für beste Leistung anpassen".
Starten Sie dann Chrome neu.
Schriftarten werden wieder korrekt gerendert.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2020-06-09 14:46:42
Es sieht aus wie die lange und schwer zu beantworten ist Sie nicht. Es gibt viele Diskussionen und Anregungen in den Chrome-help, aber ich sehe nichts Wert, was darauf hindeutet.
Die große Frage ist, wie bekommt man es so schlecht aussehen?! Ich verwende Chrome, um dieses Feld einzugeben... Ich habe sogar eine ganze Reihe gezoomt und ich sehe nichts wie du. Wenn Sie danach noch Fragen haben, sollten Sie der Community Ihre Konfiguration erläutern.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2011-07-08 18:26:46
Obwohl Chrome für die Schriftarten "verwendbar" ist, sieht es dünn und ausgewaschen aus, wo es besonders diagonale Linien rendert. IE macht viel besser, aber IE ist ein langsamer Browser und so ist es FireFox.
Ich glaube, dies ist im Code für Chrome enthalten.
Übrigens, HackToHell, wohin gehe ich, um die Renderfarbe zu ändern?
Ich werde das versuchen.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2013-01-12 01:56:15
Windows-Taste + r drücken geben Sie dann cttune ein.exe drin
Alternative Methode ist die drücken Sie die Windows-Taste und geben Sie cleartype ein und wählen Sie ClearType Text anpassen
Und folgen Sie den Anweisungen, wenn Sie noch Probleme haben, versuchen Sie einige der anderen Beispiele
Das hat bei mir funktioniert, Sie müssen die verschiedenen Beispiele ausprobieren, es ähnelt der Kontrast - / Helligkeitskalibrierung, aber für Text stattdessen
ZU Ihrer INFORMATION: Das Deaktivieren der 2D-Beschleunigung kann dazu beitragen, dass Chrome mit Windows spielt cleartype-tune tool
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2014-06-01 04:04:29
Wenn Sie möchten, dass Webschriftarten lesbar sind, während die Schriftglättung/Cleartype deaktiviert ist, besteht die Lösung darin, Webschriftarten in Google Chrome zu deaktivieren. In diesem Fall verwendet der Browser OS-Standardschriften, die korrekt gerendert werden, wenn cleartype/smoothing deaktiviert ist. Übergeben Sie dazu das Flag /disable-remote-fonts an Chrome.exe. Rigt klicken Sie auf Google Chrome Shortcut auf dem Desktop, wählen Sie Eigenschaften, gehen Sie zu Shortcut Tab und setzen Sie Target auf:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" /disable-remote-fonts
Es kann ein Problem mit deaktivierten Webfonts geben. Wenn website verwendet Symbole aus Web Fonts, dann werden sie nicht angezeigt.
Das entsprechende Problem in Chrom tracker:
" Systemweite ClearType-Einstellung für Webfonts nicht eingehalten" https://code.google.com/p/chromium/issues/detail?id=319429
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2014-08-30 07:09:43
Gehen Sie zu chrome://flags/ (oder about:flags) und Deaktivieren Sie die Option Software-Rendering-Liste überschreiben.
Accelerated 2D canvas sollte ebenfalls deaktiviert sein.
Diese Kombination hat mir geholfen.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2016-07-05 12:48:59
Gehen Sie zu chrome://flags/ und setzen Sie "LCD text antialiasing" auf aktiviert. Starten Sie den browser neu.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2017-08-18 14:54:18