Wie konvertiere ich eine PNG in eine ICO?
Es gibt ein Bild im VS2010 Stock Icon Pack, das nur als PNG enthalten ist und das ich als ICO verwenden möchte (ich möchte, dass XP und frühere Benutzer das Symbol sehen). Wie kann ich das PNG in das ICO konvertieren?
10 answers
Für einmalige Aufgaben betrüge ich normalerweise nur: ConvertICO.com .
Wenn Sie dies ziemlich oft tun, möchten Sie möglicherweise Folgendes berücksichtigen: kostenloses Photoshop-Plugin.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2010-12-31 18:14:31
Sie können die Opensource verwendenimagemagick convert dienstprogramm, das mehrere Bilder aufnehmen und in einer einzigen Symboldatei packen kann. Es kann auch Re-Sizing und viele Bildmanipulation tun. Imagemagick enthält weitere Tools für die Bildverarbeitung, ist auf mehreren Plattformen (Linux, Windows, Mac Os X, iOS) verfügbar und kann problemlos gestapelt werden, beispielsweise in Continuous Integration Pipelines.
Hier ist ein einfaches Beispiel für den Export einer svg - Datei in eine png file:
convert icon.svg -scale 32 tmp/32.png
Und wie man mehrere solcher png Dateien in eine endgültige ico Datei packt:
convert tmp/16.png tmp/32.png tmp/48.png tmp/128.png tmp/256.png icon.ico
Beachten Sie, dass die Standalone-Binärdatei convert möglicherweise nicht in der Standardinstallation installiert ist. Unter Windows müssen Sie die Option (ziemlich explizit) Legacy-Dienstprogramme installieren (z. B. Konvertieren). Falls Sie es verpasst haben, verwenden Sie einfach den etwas längeren Befehl magick convert anstelle von convert allein.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2020-06-12 14:39:29
Installieren Sie ffmpeg von: Fenster: http://ffmpeg.zeranoe.com/builds/ OSX: http://ffmpegmac.net/
Verwenden Sie in der Shell den folgenden Befehl, um PNG in ICO zu konvertieren.
ffmpeg -i img.png img.ico
Auch wenn Sie ffmpeg regelmäßig verwenden, vergessen Sie nicht, es Ihrer Pfadvariablen hinzuzufügen.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2013-12-06 23:49:52
Es gibt auch die Paint.NET ICO Plugin (Plugin jetzt für v4 aktualisiert.0+).
IcoCur herunterladen.Zip. Entpacken Sie die DLL und legen Sie sie in den Ordner "FileTypes" im Paint.NET verzeichnis.
Es wird geladen und gespeichert .ico, .cur und .ani-Dateien (.ani vom 29. Juli 2006).
Wenn Sie aus einer Symbol-oder Cursordatei laden, die mehrere Bilder enthält, erhalten Sie eine Eingabeaufforderung und können auswählen, welches Bild geladen werden soll. Es hat mich immer gestört, wenn es 3 geben würde oder so würden Bilder in einer Symboldatei und anderen Bildeditoren nur die niedrige Resoultion 8x8 oder ähnliches automatisch laden, also habe ich die zu wählende Funktion hinzugefügt.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2020-06-12 13:48:39
Ja, Sie können websites wie manche Menschen sind, empfehle, Ihre Antworten aber wenn Sie lernen, wie es richtig zu machen, können Sie wahrscheinlich tun, es sich in der gleichen Zeit, die es dauert, navigieren Sie zu der Website, laden Sie die Datei, warten Sie in der Warteschlange und laden Sie Sie erneut herunter. Der Nachteil der Verwendung der Websites ist, dass Sie in der Regel nicht die Größen oder Bildqualität der einzelnen Größen innerhalb des Symbols steuern können.
So machen Sie es manuell. Sie können GIMP verwenden, das eine Open Source ist alternative zu Photoshop, die für von der Website des Projekts herunterladen können. Es sind keine zusätzlichen Plugins erforderlich. Nehmen Sie das PNG, das Sie konvertieren möchten. Es sollte mindestens 128 Pixel groß sein, aber 256+ wäre besser.
Öffnen Sie das PNG in Gimp. Sie werden ein Bild mit mehreren Ebenen erstellen. Wenn Sie fertig sind, wird jede Ebene im fertigen Symbol eine andere Größe haben. Hier ist die Ebene layout, das ich normalerweise verwende 256px (optional), 128px, 96px, 64px, 48px, 40px,32px und 24px. Sie möchten Sie diese Vielfalt an Größen haben, da Sie alle verschiedenen Zooms berücksichtigen müssen, die der Benutzer beim Surfen im Explorer hat. dies ist Overkill, aber warum nicht zukunftssicher Ihr Symbol?
Schritt 1: png in gimp importieren. Normalerweise verwende ich Open With in Windows auf dem PNG und wähle gimp aus. Gimp erledigt danach den Rest. stellen Sie sicher, dass es im Moment die einzige Ebene ist (löschen Sie alle Hintergrundebenen, falls gimp welche erstellt hat).
Schritt 2: Größe des Bildes auf 256x256 (oder 128x128 wenn Sie 256 nicht verwenden möchten, klicken Sie auf das Menü Image und wählen Sie Scale Image . Wenn das Bild, mit dem Sie arbeiten, nicht quadratisch ist, müssen Sie es vor der Skalierung zuschneiden, da es sonst seltsam aussieht. Sie können mit dem Rechteckauswahlwerkzeug zuschneiden (stellen Sie sicher, dass Sie eine quadratische Auswahl treffen, indem Sie bei der Auswahl Umschalt drücken). Wenn Sie mit der Auswahl fertig sind, klicken Sie auf Image menu und wählen Sie Crop to Selection.
Schritt 3: Aktuelle Ebene durch Duplizieren wählen Sie das Menü Layer und wählen Sie Duplicate Layer. Klicken Sie erneut auf das Menü Layer und wählen Sie Scale Layer und ändern Sie die Größe der duplizierten Layer auf eine neue Größe wie 128 oder 96 usw.
Schritt 4: spülen und wiederholen, bis Sie Ihre Schichten den ganzen Weg zu 24px gemacht haben.
Schritt 5: Exportieren Sie die aktuelle Zeichnung als Symbol, indem Sie auf das Menü File klicken und Export As auswählen. Wenn Sie die Dialogaufforderung erhalten, möchten Sie sicherstellen, dass Sie die richtige Erweiterung (.Ico) und gimp wird den rest erledigen.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2017-07-19 00:56:18
Ich empfehle IcoFX. Es war einmal, als freeware verfügbar. Glücklicherweise wurde die neueste Freeware-Version erhalten, zum Beispiel hier auf chip.de.
Dies ist der Screenshot von chip.de:
Es ermöglicht eine sehr präzise Steuerung aller Bilder in einem Symbol, was für den professionellen Einsatz entscheidend ist. Ein 16x16-Symbol sollte zum Beispiel nicht nur eine heruntergezogene Version sein, sondern ein separates Bild mit reduzierten Details.
Sie sollten auch angeben bilder mit geringerer Bittiefe zur Verwendung mit Remotedesktopverbindungen.
Im Gegensatz zu anderer Software, bei der das Erstellen von Symbolen mit mehreren Auflösungen auf Konventionen basiert (wie Ebenennamen oder was auch immer), ist IcoFX sehr explizit. Dies macht es etwas einfacher zu bedienen.
Übrigens: Das Entwerfen von guten Symbolen ist nicht einfach. Stellen Sie sicher, dass Sie Microsofts Richtlinien dazu lesen.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2018-05-31 21:22:24
Wenn Sie ImageMagick installiert haben, können Sie das Dienstprogramm convert verwenden, um png in ico zu ändern
convert icon.jpg -scale 256 icon.ico
Oder Sie könnten einen Online-Dienst wie freefileconvert.com um Ihre Datei zu konvertieren, aber der einzige Nachteil der Verwendung eines Online-Dienstes, den ich sehe, ist,dass Sie keine benutzerdefinierten Optionen angeben können, z. B. Größe usw.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2017-04-19 18:51:08
Mit dem folgenden Webdienst ICOConvert können Sie aus verschiedenen PNG-Bildern ein Windows-Symbol in mehreren Größen erstellen.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2017-06-15 12:56:21
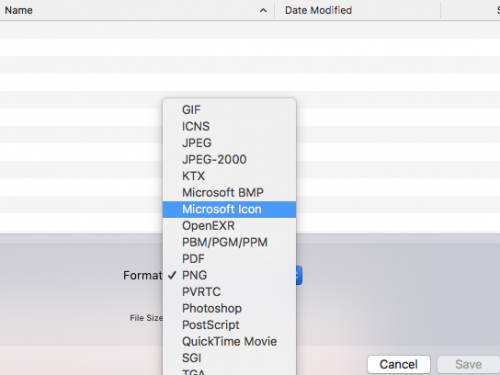
Wenn Sie OSX verwenden. Sie können die integrierte Vorschauanwendung tatsächlich verwenden, um die Datei in einer ziemlich breiten Palette von Dateitypen zu speichern.
File → Export... → Halten Sie ⌥ (alt/opt) gedrückt und klicken Sie auf die Datei Format Listbox
 .
.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2018-05-31 21:07:04
Verwenden Sie diese zsh-Funktion:
png2ico () {
local i="${1}" o="${2:-${1:r}.ico}" s="${png2ico_size:-256}"
convert -resize x${s} -gravity center -crop ${s}x${s}+0+0 "$i" -flatten -colors 256 -background transparent "$o"
}
Wie folgt:
png2ico input.png
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2020-10-03 19:30:35
