Wie erzwinge ich die Aktualisierung ohne Cache in Google Chrome? [doppelt]
Hat Chrome ein Äquivalent zu Firefox Strg+F5 aktualisieren? Ich kann keinen finden.
Ich habe letzte Nacht meinen Gravatar geändert, und ich kann den neuen in Firefox nach einer Aktualisierung von Strg+F5 sehen, aber Chrome scheint hartnäckig am alten Gravatar festzuhalten. Ich denke, ich könnte den Cache manuell löschen, aber wenn es einen Tastaturbefehl gibt, würde ich gerne wissen, was es ist (da es auch für die Webentwicklung hilfreich wäre).
11 answers
Die Chrome-Dokumentation besagt, dass Strg+F5 oder Shift+F5 sollte " Lädt Ihre aktuelle Seite neu und ignoriert zwischengespeicherte Inhalte. "
Wenn es nicht funktioniert, können Sie einen Fehlerbericht einreichen, aber es sieht so aus, als hätten einige andere Leute das gleiche Problem.
[Vorhandenen bug melden Sie sich auf diese Ausgabe] Geschlossen, wie ein Duplikat, das Problem remmains:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2013-08-09 23:33:46
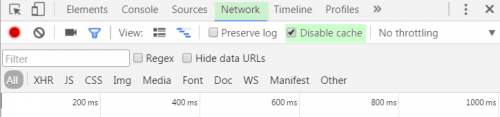
In den geöffneten Entwicklertools (Strg+Shft+I oder ⌘+⌥+I):
- Wählen Sie die Registerkarte Netzwerk
- Aktivieren Sie das Kontrollkästchen Cache deaktivieren .
- Entwicklertools NICHT SCHLIEßEN - andernfalls wird der Cache wieder aktiviert.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2018-03-07 20:48:35
Auf einem Mac ist es Shift+Command+R oder halten Sie Shift gedrückt, während Sie auf die Schaltfläche reload klicken (im Gegensatz zu Command+R oder einem normalen Klick für eine regelmäßige Aktualisierung).
Einige weitere Details:
Für Shift+Command+R wird der Cache einfach ignoriert und Ressourcen werden angefordert, als ob kein Cache vorhanden wäre.
Für Befehl+R, Chrome Problem If-Modified-Since oder Etag - Anfragen an den web-server sogar für Dinge, die man eigentlich zwischengespeichert. Für die meisten, wenn nicht alle, Inhalte sollte der Server dann reagieren Sie mit 304 Not Modified. Dies gilt für die meisten, wenn nicht alle, modernen Browser.
Die einzige Möglichkeit, sich auf den Cache zu verlassen (ohne dass der Browser nach möglichen Änderungen fragt), scheint darin zu bestehen, auf einen Link auf der Webseite zu klicken oder einem mit einem Lesezeichen versehenen Link zu folgen oder in die URL-Adressleiste zu gehen und dort auf Return (Befehl+L, Return).
Jedoch: ein seit langem bekanntes Problem in Chrome, Chrome Forced Refresh ignoriert Cache nicht (und das neuere Reload / Refresh aktualisiert nicht), oder vielleicht tatsächlich ein Feature in WebKit, Dynamisch eingefügte Unterressourcen werden nicht erneut validiert, selbst wenn das enthaltende Dokument neu geladen wird, wodurch Chrome nicht ALLE zugehörigen Caches löscht, wenn die oben genannten Methoden verwendet werden. Ein Chromium-Entwickler erklärt:
Auf der Registerkarte Netzwerk der Entwicklertools wird beim Laden ein Wasserfall aller Ressourcen angezeigt. Es gibt zwei vertikale Linien auf der rechten Seite... einer von Ihnen ist beschriftet "Load event fired" auf Hover. Alles, was nach diesem Punkt geladen wird, ist nicht offiziell Teil der Seite (eine Seite kann stundenlang Anfragen stellen) [...] es wird ALSO NICHT mit einer Kombination von f5" aktualisiert". Dies ist von design.
[...]
Das Zwischenspeichern von [einer Ressource vor und nach der Zeile "Load event fired"] wird durch die HTTP-Header der Antwort bestimmt, nicht durch den Zeitpunkt, zu dem die Anforderung ausgegeben wurde.
Beachten Sie auch a @ChromiumDev ' s tweet:
Chrome DevTools' Cache deaktivieren macht den Festplattencache ungültig (großartig für die Entwicklung!), aber.. nur während devtools sichtbar ist.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2016-04-24 08:10:50
UPDATE: Diese Antwort ist veraltet
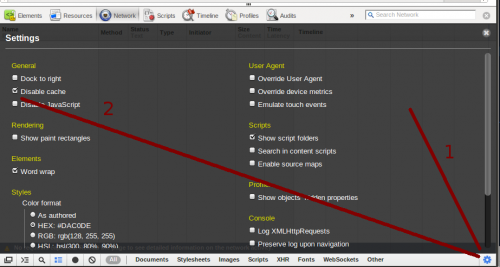
- Konsole hochziehen
- Klicken Sie rechts unten auf Zahnradsymbol
- Tick [Allgemein > Cache deaktivieren]
- Seite neu laden (jedoch)!
- Die Entwicklertools offen halten (UPDATE)

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2020-04-09 11:10:14
Die Frage ist etwas alt, aber in der aktuellen Version von Chrome
- Öffnen Sie die
Developer toolsmit F12 oder Strg+Verschiebung+I - Klicken Sie mit der rechten Maustaste auf die Schaltfläche Aktualisieren und wählen Sie Leeren Cache und Hard Reload
Dadurch wird der Cache umgangen und die Seite vollständig neu geladen.
Das Dokument sagt Strg+F5 oder Shift+F5 aber leider ist der Fehler bis heute noch nicht behoben : - (
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2016-09-05 12:43:22
Ich habe Dateien (Bilder und vollständige HTML-Seiten) auf dem Server, die aktualisiert werden, und keine Tastenkombination in Chrome scheint das Abrufen zu erzwingen.
Ich verlasse mich auf chromes Inkognito-Modus-STRG-UMSCHALT-N -, wenn ich die Aktualisierung erzwingen muss.
Hinweis: STRG-f oder STRG-F5, während im inneren ein Inkognito-Fenster scheint nicht zu funktionieren. Sie müssen das Inkognito - Fenster schließen und erneut öffnen - daher verlasse ich mich auf Verknüpfungen-STRG-W zum Schließen, STRG-UMSCHALT-N zum erneuten Öffnen.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2011-07-08 09:33:50
Es gibt definitiv keine einfache Möglichkeit, dies in Chrome wie in anderen Browsern zu tun. Die Dokumentation kann sagen, dass das STRG+F5 oder UMSCHALT+F5, sollte neu laden und ignorieren Sie den cache, aber es geht einfach nicht. Ich habe eine flash-Diashow, speichert die Einstellungen/Konfiguration in eine .xml-Datei und nach dem Aktualisieren der XML-Datei lädt Chrome die zwischengespeicherte Version weiterhin, es sei denn, ich lösche den Cache. Ich muss beim Aktualisieren der Diashow immer einen anderen Browser ausführen, damit ich meinen Chrome-Cache nicht vollständig löschen muss Zeit.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2010-09-02 04:23:29
Strg-Umschalt-Löschen können Sie Cache für die vorherige Stunde zu entfernen. Das wird sicherstellen, dass das nächste Mal, wenn Sie eine Website neu laden es frisch ist.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-01-23 17:13:36
Definitiv ein bug im Chrome - es sind auch Bilder, die geändert werden sollten, aber es nutzt das alte Bild statt, auch nachdem Sie wiederholt Strg + F5.
Ich habe versucht, mein Google Apps-Logo zu ändern, aber die einzige Möglichkeit, es in Google Mail zu ändern, ist, wenn ich den Inkognito-Modus verwende oder den gesamten Cache lösche. Strg + F5 behält das alte Logo bei.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-03-14 21:54:52
Ich habe dies getan: Klicken Sie mit der rechten Maustaste auf den FRAME (der nicht synchron war) und klicken Sie dann auf die Option "Frame neu laden". Der Rahmen wurde dann ordnungsgemäß aktualisiert.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-01-23 18:07:53
Um den explizit angegebenen Anwendungscache zu löschen, navigieren Sie in Chrome zu chrome://appcache-internals/ und entfernen Sie den Cache für bestimmte Websites.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2013-02-10 18:31:25