Wie bekomme ich WYSIWYP (print what you see) in einem Webbrowser?
Wenn ich eine Webseite aus meinem Browser drucke, erwarte ich, dass ich genau den Inhalt, den ich im Browser sehe, auf Papier bringe. Um genau zu sein: Ich erwarte, dass der Browser denselben Seiteninhalt auf die gleiche Weise rendert, außer auf einer Leinwand mit unendlicher Höhe, und dann druckspezifisch entscheidet, wie die Ergebnisse auf physische Papierseiten verteilt werden.
Dies ist jedoch auf vielen Websites überhaupt nicht der Fall. Sie können etwas ganz anderes drucken. Ich nie ich habe nach Browsern gefragt, um dies zu tun, und ich möchte nicht, dass es passiert.
Gibt es eine Möglichkeit, das zu bekommen, was ich will (außer Screenshots zu machen, sie sorgfältig zu schneiden und zusammenzufügen und die resultierenden Bilder zu drucken)? Gibt es eine Möglichkeit, einem von mir verwendeten Webbrowser (Firefox, Chrome, Safari, IE oder Opera) mitzuteilen: "Drucken Sie diese Seite so, wie Sie sie in einem beliebig hohen Browserfenster rendern würden"?
(PS: siehe auch: Drucken vom Browser mit Bildschirm CSS?)
8 answers
In Chrome ist diese Funktion in die Entwicklertools integriert, jedoch an einem sehr nicht offensichtlichen Ort.
- Öffnen Sie die [[5]}Entwicklertools (Windows: F12 oder Strg+Verschiebung+I, Mac: Cmd+Opt+I)
- Klicken Sie auf die Schaltfläche Anpassen und Steuern DevTools Hamburger Menü und wählen Sie Weitere Tools > Rendering-Einstellungen (oder Rendering in neueren Sprachversionen).
- Überprüfen Sie die Emulieren print-Medien - Kontrollkästchen am - Rendering - Registerkarte und wählen Sie das Bildschirm Medientyp.
Zitiert wird meistens aus dieser Antwort. Siehe unten für den Unterschied.
Wenn Sie nun drucken, ist der Ausdruck genau das, was Sie sehen. Stellen Sie sicher, dass die Entwicklertools bis zum Drucken geöffnet bleiben. Sobald Sie die Entwicklertools schließen, wird die Rendering-Einstellung wieder auf normal zurückgesetzt.
Hinweis: Inspiration für diese Antwort kam von https://superuser.com/a/568847/176146. Aber der eigentliche Text dieser Antwort stammt von lmeurs' antwort. Es ist fast genau das gleiche,aber wir versuchen, das genaue Gegenteil ihrer Antwort zu tun, also anstatt die Überschreibung auf Print zu setzen, wird es auf Screen gesetzt.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2017-11-26 17:37:39
Warum drucken meine Webseiten nicht das, was ich in meinem Browser sehe?
Der Grund, warum einige Ihrer Webseiten anders drucken, ist, dass sie ein print Stylesheet haben.
Was ist ein Print-Stylesheet?
Ein Print-Stylesheet formatiert eine Webseite, sodass beim Drucken druckt automatisch in einem benutzerfreundlichen format. Print-stylesheets haben schon seit einigen Jahren und wurden über eine Menge geschrieben. Doch so wenige Websites implementieren sie, Bedeutung wir sind mit Web-Seiten links dass frustrierend nicht richtig auf Papier drucken.
Es ist bemerkenswert, dass so wenige Websites Print-Stylesheets verwenden wie:
- Print-Stylesheets verbessern die Benutzerfreundlichkeit enorm, insbesondere für Seiten mit viel Inhalt (wie diese!)
- Sie sind phänomenal schnell und einfach einzurichten
Einige Websites bieten einen Link zu einer druckfreundlichen Version der Seite, aber das muss natürlich eingerichtet werden und pflegen. Es erfordert auch dass Benutzer diesen Link auf dem Bildschirm bemerken und ihn dann im Voraus verwenden die normale Art, wie sie Seiten drucken (z. B. durch Auswahl der Schaltfläche Drucken oben auf dem Bildschirm). Druckfreundliche Versionen sind jedoch nützlich beim gleichzeitigen Drucken einer Anzahl von Webseiten, wie z. B. artikel, der sich auf mehrere Webseiten erstreckt.
Quelle Deaktivieren Sie Print-Stylesheets (CSS) Beim Drucken von einer Website
Wie deaktiviere ich einen Druck Stylesheet?
Ich musste kürzlich einen Schnappschuss einer Website genau so bekommen, wie sie ist auf meinem Bildschirm angezeigt. Das heißt, ich wollte die Hintergrundfarbe, ich wollte die Anzeigen, ich wollte das volle Layout.
Eine Option besteht darin, sequentielle Screenshots zu machen, während Sie nach unten scrollen seite, dann Stück sie wieder zusammen in Photoshop. Dies ist Zeit verbrauchen und hinterlässt ein Bild mit niedriger Auflösung (72 dpi).
Eine andere Möglichkeit besteht darin, die Seite zu drucken und dann als PDF zu speichern anstatt tatsächlich zu drucken. Dies funktioniert sehr gut für Seiten, die dies tun definieren Sie kein anderes Layout zum Drucken einer Seite als zum Anzeigen der Seite.
Leider ist es für mich immer beliebter geworden, ein Stylesheet "drucken" auf einer Website, das neue Seitenstile definiert, wenn ein der Benutzer versucht, die Website zu drucken. Dies ist in der Kopfzeile definiert und sieht ungefähr so aus:
Ich habe nur eine Option gefunden, die wirklich auf meine Bedürfnisse eingeht: Das " Web Entwickler " Add-on / Erweiterung entwickelt von Chris Pederick.
Mit diesem Plugin können Sie sehr einfach ALLE Stile deaktivieren, Standard stile, Inline-Stile, eingebettete Stile und, wie Sie es erraten haben, drucken stile!
Es ist derzeit für Firefox und Chrome verfügbar. Ich hoffe wirklich ein Safari-Erweiterung wird eines Tages kommen, da ich in erster Linie Safari verwenden. Der einzige Option, die ich für Safari gefunden habe, ist das Deaktivieren ALLER Stile-a Funktion, die standardmäßig mit der neueste version (5.0.3) der Browser. Dies ist während der Entwicklung nützlich, um zu sehen, wie Ihre Website funktioniert in einem Nur-Text-Browser angezeigt werden, aber ohne die Möglichkeit zur Auswahl welche Stile Sie deaktivieren, hat einen begrenzten Nutzen.
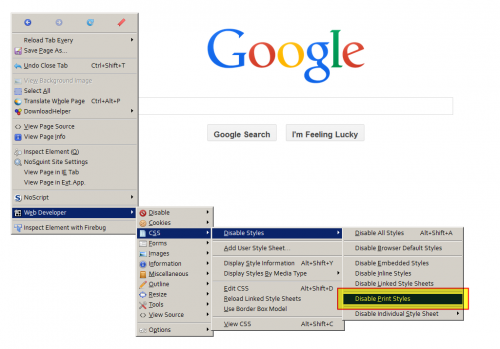
Hier ist ein Beispiel für das Deaktivieren von Druckstilen mit der obigen Erweiterung in Firefox:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2017-03-02 20:41:59
Ein no plug-in-Lösung für Firefox: Öffnen Sie Web Entwickler Tools in der Standard-Entwickler-Tools (ZAHNRAD-Symbol) aktivieren Sie "Nehmen Sie einen screenshot der gesamten Seite."Sie müssen diesen Teil nur einmal machen.
Klicken Sie dann in Entwicklertools auf das Kamerasymbol. Die gesamte Seite wird als gespeichert werden .png. Von hier aus können Sie es drucken,in PDF konvertieren usw.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2017-05-09 13:01:26
Ich verwende die Chrome-Erweiterung: Screenshot der Webseite. Mit zwei Klicks wird die komplette Webseite in jpg oder PDF konvertiert. Sie müssen die Screenshots nicht mehr selbst zusammenkleben. Diese Seite sieht so aus:

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2014-12-02 07:29:40
Ich stand auch vor dem ähnlichen Problem. Derzeit benutze ich Drucken freundlich und PDF Extenstion für Chrome.
Das beste Feature ist, dass ich die Elemente, die ich nicht in meinem Print/PDF haben möchte, manuell löschen kann.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2016-11-09 12:45:33
Hier ist ein anderer namens OpenScreenShoot. Ich liebe es, weil es Open Source ist, verfügbar bei GitHub, und es funktionierte für mich für eine sehr lange Webseite, auf der andere Alternativen wie WebpageScreenShot fehlgeschlagen sind.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2017-06-22 16:06:45
(Auf die Gefahr hin, dies in eine Reihe von Softwareempfehlungen umzuwandeln Antworten, aber bisher scheint die Browsererweiterung X zu installieren und zu verwenden die einzige Art von Antwort, die tatsächlich funktioniert:)
In letzter Zeit habe ich die Chrome-Erweiterung Open Screenshot für diesen Zweck verwendet, und ich bin sehr zufrieden damit. Es hatte keine Probleme mit einer langen Quora-Seite.
Update (November, 2017): Dies ist nicht mehr die beste Option: Firefox und Chrome unterstützen jetzt ganzseitige Screenshots in ihren Entwicklertools machen.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2017-11-26 17:10:03
Heute kann dies in Firefox (ich verwende gerade 65.0.2) wie folgt erfolgen:
- Drücken Sie F12. Der Bereich Entwicklertools wird angezeigt.
- In der rechten oberen Ecke befindet sich ein Kamerasymbol. Um einen Screenshot der gesamten Seite zu machen, klicken Sie darauf.
In Einstellungen (um darauf zuzugreifen, klicken Sie auf die drei Punkte rechts neben dem Kamerasymbol), können Sie das Verhalten leicht anpassen; Standardmäßig wird der Screenshot in Ihren Firefox-Downloads gespeichert Ordner.
Wenn das Kamerasymbol fehlt, müssen Sie es zuerst in den Einstellungen aktivieren.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2019-04-13 06:38:49