Ändern Sie den weißen Hintergrund auf Webseiten in eine andere Farbe
Ich verwende derzeit ein dunkles Thema in Firefox. Es sieht wirklich schön aus, aber viele Webseiten verwenden einen einfachen weißen Hintergrund. Der resultierende Kontrast ist etwas unangenehm und schmerzt manchmal das Auge, wenn ich von einer dunklen auf eine weiße Registerkarte wechsle.
Gibt es eine Möglichkeit, Firefox dazu zu bringen, weiße Backgrouns überall durch eine andere Farbe zu ersetzen (z. B. hellgrau)? Es könnte ein stilvolles Skript sein, ein userChrome.css-Hack oder irgendetwas, das funktioniert (vorzugsweise so leicht wie möglich).
Um es klar zu machen: Nachdem ich mein Ziel erreicht habe, sollte die Hintergrundfarbe bei jedem Besuch der Superuser-Site hellgrau statt weiß sein, und dasselbe sollte bei jeder anderen Site mit weißem Hintergrund (Google Sites, Tech Crunch usw.) der Fall sein.
Gibt es einen Weg, das zu tun?
14 answers
Ich habe gerade ein schnelles Greasemonkey - Skript geschrieben, das den berechneten Stil des Elements body überprüft und in Schwarz ändert (Sie möchten wahrscheinlich eine andere Farbe auswählen):
(function () {
if (window.getComputedStyle(document.body, null).getPropertyValue("background-color") == "rgb(255, 255, 255)") {
console.log("Setting new background color...");
document.body.setAttribute("style", "background-color: #000000;");
}
})();
Das Problem mit diesen Arten von Dingen ist, dass, es sei denn, Websites sind entworfen extrem nun, es wird Flecken von Weiß auf schwarz sein.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2016-04-04 08:44:30
Dies ist keine perfekte Lösung, aber Sie können dies tun, wenn Sie die Websites besuchen, die Sie den Hintergrund ändern möchten.
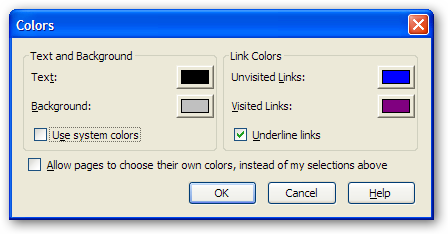
Gehen Sie in Firefox unter 38 zu Tools > Options > Content und klicken Sie auf die Schaltfläche Colours. Gehen Sie in Firefox 38 und höher zu Edit > Preferences > Content und klicken Sie dort auf Colors.
Wählen Sie Grau für den "Hintergrund" und deaktivieren Sie die Kontrollkästchen in der Nähe von "Seiten erlauben, ihre eigenen Farben anstelle meiner obigen Auswahl auszuwählen" und "Systemfarben verwenden".

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2015-06-11 23:50:29
Ich habe ein Greasemonkey-Skript (Firefox) aktualisiert, um weiße Hintergründe zu unterdrücken.
Die Skripte funktionieren in Chrome, wenn Sie Tampermonkey installieren.
Http://userscripts-mirror.org/scripts/show/142763
Dadurch werden alle weißen Hintergründe mit etwas Schattierung in Grau(ish) geändert. Sie können Ihre eigene Grundfarbe aus dem generischen Code konfigurieren und festlegen. Weißtöne werden ebenfalls gerendert.
Ich habe drei Varianten: Grau, Rosa und Grün - alle können angepasst werden.
Suchen Sie in Benutzerskripten nach noWhiteBackgroundColor.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2018-05-25 19:24:03
Geben Sie in der Suchleiste des Browsers about:config ein.
Geben Sie im Suchfeld browser.display.background_color ein.
Doppelklicken Sie auf die Zeichenfolge und ändern Sie #FFFFFF(Hexadezimalcode für Weiß) in #000000 (Hexadezimalcode für Schwarz) oder eine andere gewünschte Farbe und klicken Sie auf OK. Starten Sie den Browser neu, damit er wirksam wird.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2018-05-25 19:26:45
Ich entdecke in letzter Zeit dieses Firefox-Addon und. Dies wird tun, was Sie wollen und vieles mehr !
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2010-08-27 14:50:03
Das folgende Javascript überschreibt die CSS-und HTML-Hintergrundelemente mit Weiß und die Textelemente mit Schwarz auf der aktuellen Seite, fügen Sie sie einfach in Ihr Standort - oder Browserfeld ein:
javascript:(function(){
var newSS,styles='* {background-color:black !important;color:white !important}
:link,:link *{color:#99C0EB !important}
:visited,:visited *{color:#C398EB !important}';
if(document.createStyleSheet){
document.createStyleSheet("javascript:'"+styles+"'");
}else{
newSS=document.createElement('link');
newSS.rel='stylesheet';
newSS.href='data:text/css,'+escape(styles);
document.getElementsByTagName("head")[0].appendChild(newSS);
}
})();
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2016-04-04 08:44:19
Geben Sie in der URL-Leiste about:config ein und navigieren Sie zu dieser Einstellung: browser.anzeigen.background_color
Weitere Informationen, wenn Sie es brauchen hier.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2010-08-26 23:49:14
Ich habe kürzlich meinen alten Computer ersetzt und musste Firefox erneut einrichten. Eines der wichtigsten Dinge, die ich neu installieren wollte, war ein Greasemonkey-Skript, das die Hintergrundfarbe einer Website änderte.
Ich war daher ein wenig verärgert, dass ich nicht die finden konnte, die ich vorher benutzt hatte. Lange Geschichte kurz - hier ist die von meinem alten PC.
Dieses Skript ist nicht meine eigene Arbeit
Alle Gutschriften müssen an Howard Smith gehen. Dies wurde ursprünglich veröffentlicht am Userscripts.org welche jetzt scheint nicht verfügbar zu sein.
Erstellen Sie einfach ein neues Benutzerskript in Greasemonkey und fügen Sie Folgendes ein:
(function () {
function noWhiteBackgroundColor() {
function changeBackgroundColor(x) { // Auto change colors too close to white
var backgroundColorRGB = window.getComputedStyle(x, null).backgroundColor; // Get background-color
if(backgroundColorRGB != "transparent") { // Convert hexadecimal color to RGB color to compare
var RGBValuesArray = backgroundColorRGB.match(/\d+/g); // Get RGB values
var red = RGBValuesArray[0];
var green = RGBValuesArray[1];
var blue = RGBValuesArray[2];
// ============================================================================
// Set the base colors you require:
// Use: http://www.colorpicker.com
// to find the RGB values of the base colour you wish to
// suppress white backgrounds with:
// Default gray provided:
// ============================================================================
var red_needed = 220;
var green_needed = 220;
var blue_needed = 255;
if (red>=220 && green>=220 && blue>=220) { // White range detection
if (red>=250 && red<=255 && green>=250 && green<=255 && blue>=250 && blue<=255) {
red_needed += 0;
green_needed += 0; }
else if (red>=240 && red<=255 && green>=240 && green<=255 && blue>=240 && blue<=255) {
red_needed += 6;
green_needed += 3; }
else if (red>=230 && red<=255 && green>=230 && green<=255 && blue>=230 && blue<=255) {
red_needed += 10;
green_needed += 5; }
else if (red>=220 && red<=255 && green>=220 && green<=255 && blue>=220 && blue<=255) {
red_needed += 14;
green_needed += 7; }
x.style.backgroundColor = "rgb( " + red_needed + ", " + green_needed + ", " + blue_needed + ")"; // The background-color you want
}
}
}
var allElements=document.getElementsByTagName("*"); // Get all elements on a page
for(var i=0; i<allElements.length; i++) {
changeBackgroundColor(allElements[i]);}
}
window.addEventListener("DOMContentLoaded",noWhiteBackgroundColor, false);
})();
Ich benutze dies seit fast zwei Jahren und kann mir keine Websites vorstellen, auf denen der weiße Hintergrund nicht geändert wurde.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2018-05-25 19:34:07
Https://addons.mozilla.org/en-US/firefox/addon/blank-your-monitor-easy-readin/
Ich fand diesen nützlich. Sie können Ihre eigene Farbe für Text und Hintergrund auswählen. Drücken Sie einfach die Tastenkombination voreingestellt.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-11-06 09:37:00
Ich benutze es.
Färben Sie Webseiten mit Hilfe erweiterter Steuerelemente für Farbton, Sättigung, Helligkeit und Deckkraft. White-List - Webdomänen zur automatischen Kolorierung (optional!).
NEU: Verwenden Sie Drag-and-Drop, um Themen als Text zu kopieren und Farbeigenschaften frei zu gruppieren.
P. S.: plus dunkles Firefox-theme
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2018-05-25 19:35:10
Klicken Sie mit der linken Maustaste auf die Leiste und passen Sie sie an, und Sie sehen einen grünen Baum, legen Sie ihn in die Leiste und klicken Sie darauf. Die Farben ändern sich und Sie können weiterhin Ihre eigenen Farben im Menüpunkt Bearbeiten - > Einstellungen - > Inhalt - > Farben erstellen.
Disable: Systemfarben verwenden und Seiten zulassen
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2013-02-13 07:51:13
Wenn auch nicht genau das, wonach du suchst... Ich benutze ein Stück Software gekoppelt mit einem kleinen Skript in OS X. Die Software heißt Nocturne. Das Skript findet heraus, zu welcher Zeit Sonnenaufgang und Sonnenuntergang an meinem geografischen Standort sind. Dann aktiviert es Nocturne bei Sonnenuntergang und schaltet es bei Sonnenaufgang aus. Nicht spezifisch für Firefox Ich weiß, aber es ist sicher schön, wie es auf jedem Browser funktioniert, und die meisten anderen Software.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2012-10-02 03:39:18
Das Add-on http://addons.mozilla.org/en-US/firefox/addon/black-background-white-text hat eine andere Methode für die schwarzen Farben. Es invertiert nur die Farben und Hintergrundbilder (das Invertieren von Farben zerstört das Seitendesign nicht wie bei CSS-oder JavaScript-Methoden). Sie werden es lieben, Sie fühlen sich wie im weißen Modus und müssen kein Thema installieren.
Ändern Sie nach der Installation die Standardmethode von "simple css" in "invertieren" in: Menü - Extras → Add-ons → Schwarzer Hintergrund und weißer Text → Standardmethode zum Ändern der Seitenfarben → Invertieren.
HINWEIS: Wenn Sie den Windows-Modus auch in Schwarz geändert haben, ist es besser, das standardmäßige Firefox-Farbmanagement zu deaktivieren und das Add-On die ganze Arbeit erledigen zu lassen.: menü Werkzeuge → Optionen → Inhalt → Colors → Deaktivieren Sie "Use system colors" und wählen Sie "Never" in " Override the colors specified by die Seite mit meiner Auswahl oben".
Dann starte Firefox neu!
Tipp: Das Add-on setzen Sie eine Schaltfläche in der Bar zu deaktivieren oder ändern Sie die Modi von "invertieren" - Methode auf die "CSS" - Methode oder "JavaScript" - Methode.
Hier ist das Ergebnis:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2018-05-25 19:39:29
Eine weitere Option ist, einfach Ring of Topaz zu verwenden, um die Hintergrundfarben zu ändern oder die Rückseite zu entfernen.
Wenn sie auf die website gehen, geben sie die URL der website, und wählen sie eine hintergrund / schrift farbe kombination, dass ist mehr lesbar zu sie.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/techietown.info/template/agent.layouts/content.php on line 61
2018-05-25 19:27:21